Начиная с 2014 г., россияне стали активно пользоваться картами «Мир», принадлежащими Национальной системе и созданными с целью обеспечения безопасности совершения внутренних платежей. Данный продукт является отличной альтернативой международным Visa и MasterCard, с практически идентичным функционалом. Используя «пластик» от НСПК, можно совершать любые финансовые переводы и платежи на просторах Интернета, но если вам необходимо пополнить с […]

Arduino — торговая марка аппаратно-программных средств для построения простых систем автоматики и робототехники, ориентированная на непрофессиональных пользователей. Программная часть состоит из бесплатной программной оболочки (IDE) для написания программ, их компиляции и программирования аппаратуры. Аппаратная часть представляет собой набор смонтированных печатных плат, продающихся как официальным производителем, так и сторонними производителями. Полностью открытая архитектура системы позволяет свободно […]

QtQR — основанное на Qt приложение, позволяющее генерировать QR-коды, искать и декодировать QR-коды в файле изображения или использовать веб-камеру для сканирования печатного кода. Для установки программы необходимо установить несколько пакетов: sudo apt-get install qtqr qrencode zbar-tools python-qrcode python-qrencode libimager-qrcode-perl libimager-perl Zbar Tools — пакет, содержащий основные приложения для декодирования штрих-кодов и использующий устройство video4linux (например, веб-камеру) […]

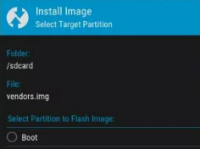
В статье будет рассмотрена Установка TWRP на глобальной прошивке Xiaomi Redmi 3/Redmi 3s/Redmi 3x используя ПК под управлением Ubuntu. Все действия аналогичны и для других устройств, мануал можно считать универсальным, за исключением архивов с TWRP, которые подойдут только для Redmi 3 /Redmi 3s/ Redmi 3x. 1. Установим необходимые утилиты: sudo apt-get install android-tools-adb android-tools-fastboot 2. Переводим […]

Anki — программа, помогающая вам запоминать разные данные (например, слова или выражения на иностранном языке) легко, быстро и эффективно. Для этого программа отслеживает как хорошо вы запомнили каждый из пунктов и использует эту информацию для составления оптимального графика показа карточек. Помимо текста, она может воспроизводить звук, показывать изображения и TeX- вставки в карточках. Она может […]

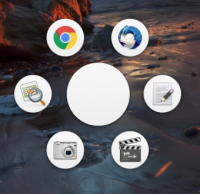
Gnome Pie — лаунчер для Linux предназначена для быстрого запуска различных приложений, открытия директорий, управления проигрывателем и др. Gnome Pie вызывается сочетаниями клавиш Ctrl+Alt+A и на экране поверх всех окон появляются иконки, расположенные вокруг текущего положения курсора мыши. При клике на иконку выполняется открытие той или иной программы, так же иконка может служить для разных […]

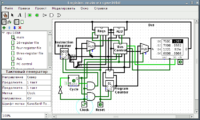
Logisim является образовательным инструментом для разработки и моделирования цифровых логических схем. Благодаря простому интерфейсу панели инструментов и моделированию схем по ходу их проектирования, Logisim достаточно прост, чтобы облегчить изучение основных понятий, связанных с логическими схемами. При возможности постройки больших схем из меньших подсхем и рисования пучков проводов одним перетаскиванием мыши, Logisim может быть использован (и […]

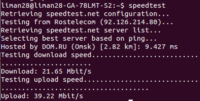
speedtest — утилита позволяющая очень просто проверить скорость интернет соединения при помощи терминала. Для установки утилиты в терминале выполните следующие команды: sudo apt-get install python-pip sudo pip install speedtest-cli После установи утилиты speedtest можно протестировать скорость интернет соединения: speedtest Чтобы узнать скорость интернет соединения в байтах а не битах используйте следующую команду: speedtest —bytes

Brackets — бесплатный редактор с открытым кодом для веб-разработчиков. Brackets ориентирован на работу с HTML, CSS и JavaScript. Эти же технологии лежат в основе самого редактора, что обеспечивает его кроссплатформенность т.е. совместимость с операционными системами Mac, Windows и Linux. Brackets создан и развивается Adobe Systems под лицензией MIT License и поддерживается на GitHub. Приложение включает […]